Vue restful admin
根据 restful 接口快速创建 CRUD 界面
restful 接口根据不同的请求方式可以快速完成资源的增删查改,
而对于前端来说意味着只需要为组件提供一个 url 属性便可以完成
所有的操作.
在此项目中,参考了react-admin的中的 data-provider
的设计思路,将 restful 请求接口写成单独的函数,这样便可以定义自己的请求接口
定义 dataServer
dataServer 中定义了五种基本操作1
2
3
4
5
6
7
8
9const dataServer = (url) => ({
getAll: () => {
return [];
},
get: (id) => {},
create: (data) => {},
update: (data) => {},
delete: (id) => {},
});通过编写类似 schema 的方式来定义表格和编辑表单
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19columns: [
{ prop: "author", label: "姓名", type: "input" },
{ prop: "title", label: "标题", type: "input" },
{
prop: "create_at",
label: "创建时间",
type: "time",
format: "YYYY-MM-DD HH:mm",
},
{
prop: "gender",
label: "性别",
type: "select",
options: [
{ label: "男", value: 1 },
{ label: "女", value: 2 },
],
},
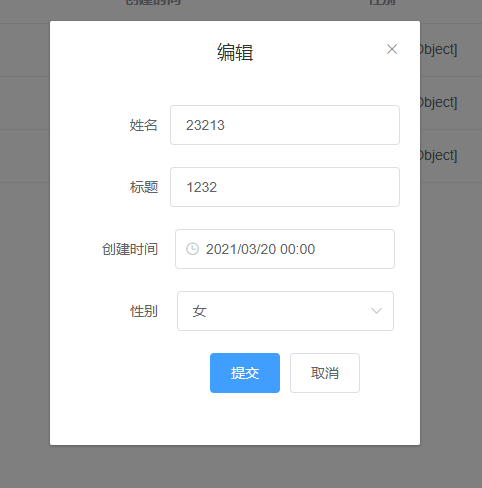
];效果图